A felhasználói felület a digitális eszközök egyik legfontosabb része, hiszen ez kezeli az ember és a gép közötti interakció nagy részét. A grafikus felhasználói felületek a 80-as években kezdtek érdekessé válni, mert a személyi számítógépek ekkor váltak képessé kellően részletgazdag grafikák megjelenítésére. Mint a legtöbb nagy üzlet, ez is egy lopással kezdődik.
Bill és Steve kirámolja a Xeroxot
Az átlagos felhasználók számára készített, ikonokat és grafikákat használó felhasználói felületek a Xerox egyik laboratóriumában kezdődtek a 80-as években, ahonnan Bill Gates és Steve Jobs „kölcsön vett” néhány ötletet a Microsoft és az Apple operációs rendszeréhez, miután a xeroxosok egy baráti látogatás keretében megmutatták nekik a munkájukat. A Xerox egy nagy és lassú cég volt, Bill és Steve pedig fiatal volt és fürge. Mire xeroxék észbe kaptak, Bill és Steve bedarálták a piacot. Így született meg a Windows PC és a Mac .
Az egyszerűbb kezelhetőség végett ezeknek a felületeknek a grafikái azokra a korábbi eszközökre hasonlítottak, amiket kiváltottak. A számítógépen „fájlokat” (angolul: aktákat) lehetett „mappákba” helyezni, a fájlkezelőnek az ikonja pedig egy iratszekrény volt. Amikor letöröltünk valamit, a „szemétkosárba” raktuk. Ezt nevezik szkeuomorfizmusnak, amikor egy tárgy vagy egy forma megőrzi annak a tárgynak vagy formának a jellegzetességeit, amiből származik. Ez a megközelítés volt az uralkodó szemlélet, egészen Jobs haláláig.

Hello flat design
Jobs széke szinte még ki sem hűlt az irodájában, de korábbi védencét, az iPhone felhasználói felületét kidolgozó Scott Forstallt máris kifúrták a cégből, és Jony Ive nyomására beköszöntött a „flat design”, vagyis az effektek nélküli, lapos felületek kora. 2013-ra már mindenki megszokta a digitális eszközök használatát, így nem volt szükség a régi analógiákra. Eltűnt a bőrkötés, a kitépett lapok nyoma, a szkeuomorf ikonokat absztrakt és minimalista formákra cserélték, és igyekeztek minden fölösleges vizuális zajt eltüntetni. Ezért nem tudja a nagymamám használni az okostelefonját, túl későn csatlakozott. (Az üzenetküldő alkalmazás minimalista “szövegbuborék” logója őt nem egy szövegbuborékra, hanem egy lakókocsira emlékeztette.)
Neked már nem kell ellopni
Mert szabadon felhasználhatod. Néhány nagyvállalatnak saját design rendszere van, amit akár te is használhatsz a saját arculatodhoz illesztve. Ez rengeteg munkát megtakaríthat neked, ha valami olyasmit kell létrehoznod, ami saját felülettel rendelkezik.

Google – Material Design
A Material Design egy évvel később érkezett az Apple után. Elveti a teljes laposságot, de az effektelt túldíszítettséget is. Az eredeti koncepció szerint a felület elemei egymásra csúsztatott papírlapokként viselkednek, így bizonyos elemek – kártyák, gombok – árnyékot vethetnek a térben alattuk elhelyezkedő felületekre. Az összes Google termék a Material Designt használja a felhasználói felületein. Részletek: itt.

Microsoft – Fluent Deign
A Microsoft első próbálkozása a csempés hardcore minimalizmus volt 2010-ben, három évvel az Apple váltása előtt (Metro design). Hiába voltak azonban elsők az ellaposodásban, az a megoldás nem igazán tetszett a tömegeknek, így sok évre rá megszületett a sokkal kiegyensúlyozottabb Fluent Design, ami már sikeresebb is lett. Részletek: itt.

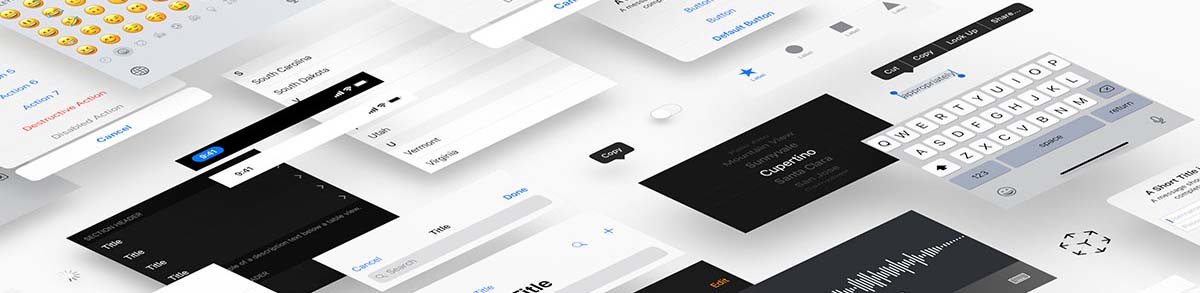
Apple – Human Interface
Az Apple rendszerét csak a saját eszközeiken futó appokban lehetséges felhasználni, így weboldalakon vagy konkurens eszközökön nem nagyon találkozhatsz vele. Részletek: itt.

Atlassian - Atlassian design
A Trello és a Jira alkotóinak a design rendszere. Az „egyszerű és gyönyörű” felhasználói élmény megalkotása volt a céljuk. Részletek: itt.
Ezeken kívül van még saját design rendszere az Ubernek, az IBM-nek, a Shopify-nak és egy csomó más cégnek is. Az elgondolás mindig hasonló: legyél eléggé más a megkülönböztethetőséghez, de ne annyira, hogy túlságosan kockázatos legyen. Ha felületekkel fogsz dolgozni, nincs igazán jobb stratégia.